粉碎参数css表示什么意思
.jpg)
css属性大全(基础篇) 简称LCH 博客园
2018年1月6日 CSS具有对的布局、颜色、背景、宽度、高度、字体进行控制,让按您的美工设计布局的更加美观漂亮。 在初级学CSS样式的觉得好多,记不了那么多,现在我也整合了一份经常用上的CSS属性。 方便大家一起学习,与交流 样式开始最常见的 2023年5月24日 CSS属性按字母顺序查找,本部分包含属于最新CSS3规范的标准属性的完整列表。 所有属性都分为动画属性、背景属性、边框属性、颜色属性、高度宽度尺寸大 CSS 属性大全手册(按功能) 菜鸟教程

css中各属性的意思写出以下常用css属性的汉语含义
2017年1月7日 CSS中的transition属性用于实现CSS属性值在一定的时间区间内平滑过渡的效果。 通过定义transition 属性 ,可以使元素在鼠标单击、获得焦点、被点击或对元素任何改变 中 触发,并以动画效果改变 CSS 的 2017年5月10日 css在发展,sass和less是编译成css的,而这个是css原生的能力,如果浏览器都支持了,那么sass和less也可以编译出成带变量的css, 一个是基本功,一个是招式,基本功扎实了,招式的威力跟大,大约是这种关系吧CSS 变量教程 阮一峰的网络日志

css里的符号是代表什么意思呢? SegmentFault 思否
2017年9月6日 不能算是css里的吧。 表示嵌套的上一级。 比如你的代码中, 表示 elrow 可以看做是嵌套里面的一个变量,值是 代表上一级选择器2023年5月25日 它们用来分隔属性值:逗号用来分隔数个并列值,或者分隔函数的参数;斜杠用来分隔一个值的多个部分,通常用在 CSS 缩写中分离具有相同类型但属于不同属性 CSS 属性值定义语法 CSS:层叠样式表 MDN
.jpg)
CSS 值函数 CSS:层叠样式表 MDN
2023年8月7日 CSS 值函数是调用特殊数据处理或计算的语句,以返回一个 CSS 属性的 CSS 值。 CSS 值函数代表更复杂的数据类型,它们可能需要一些输入参数来计算返回值。2017年12月10日 作为前端学习者的我们 或多或少都要学些 CSS ,它作为前端开发的三大基石之一,时刻引领着 Web 的发展潮向。 而 CSS 作为一门标记性语言,可能 给初学 css 学习Less看这篇就够了 全栈之路 SegmentFault 思否
.jpg)
CSS textdecoration 属性 菜鸟教程
CSS textdecoration 属性 实例 设置h1,h2,h3和h4元素文本装饰: h1 {textdecoration:overline} h2 {textdecoration:linethrough} h3 {textdecoration:underline} 尝试 2023年8月16日 CSS3中transform属性 在css3中transform主要包括: 1、旋转(rotate) rotate()在一个给定度数顺时针旋转的元素。负值表示元素按逆时针旋转。单位deg,设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转 transfrom: rotate(30deg); 2、扭曲(skew) skew()包含两个参数值,分别表示X轴和Y轴 CSS中的transform属性有哪些值?并分别描述它们的作用。
.jpg)
求教css中元素的auto属性值是什么意思,比如margin:0 auto表示什么
2013年2月4日 求教css中元素的auto属性值是什么意思,比如margin:0 auto表示什么?把一个属性的值设置为auto,就是让各个浏览器对该属性使用各自的默认值。定义一个方向为auto,让浏览器自动选择合适的margin(页边距)大小;marg2021年1月27日 CSS中的zoom属性用于scaleup或scaledown的内容。在其他一些浏览器不支持Internet Explorer之前,已为Internet Explorer实现了此属性。用法:zoom:percentage number normal;属性值:该属性接受上述和以下所述的三种类型的值:percentage:此属性保存的数字与原始内容相比将增加或减少的百分比使zoomin或输CSS中 * { }、*zoom,各种 * 代表的意思css *zoomCSDN博客

粉碎的意思粉碎的解释汉语国学
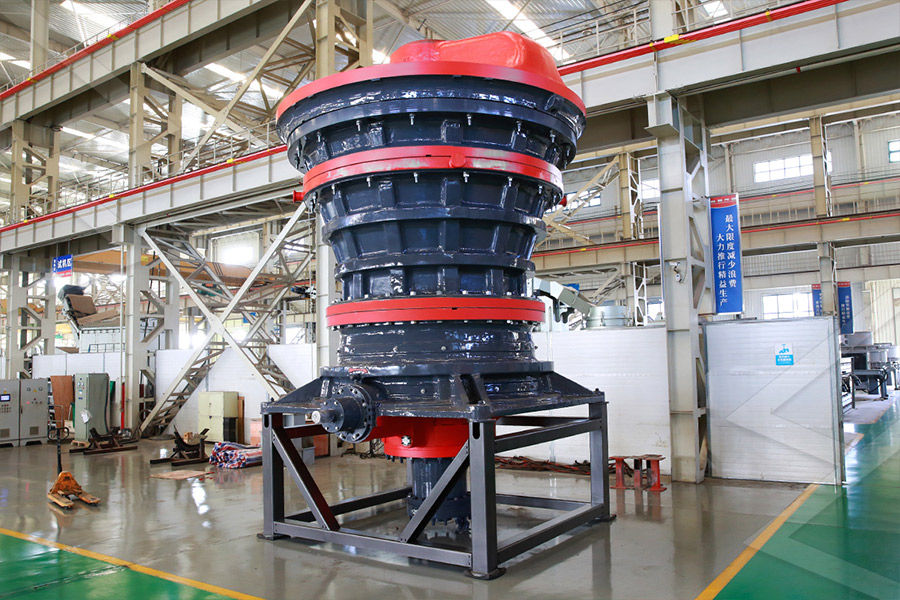
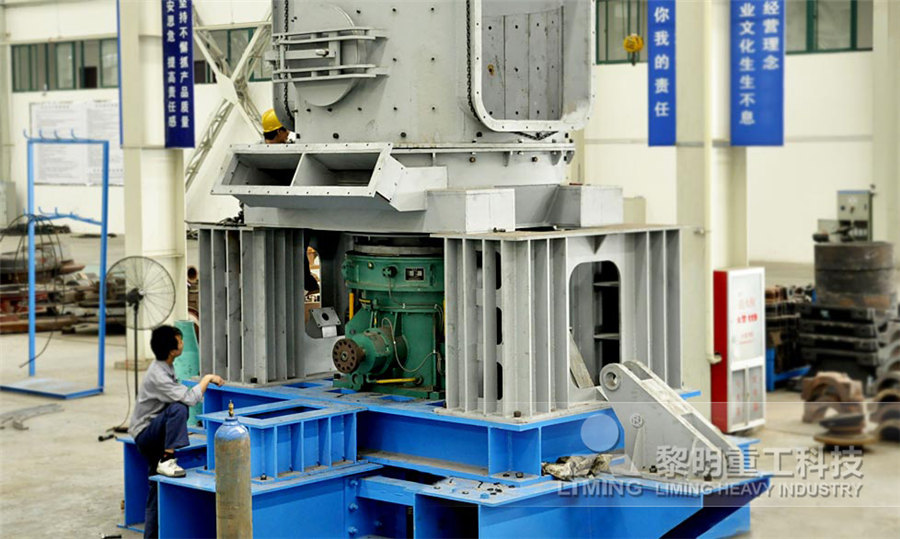
粉碎 (工程术语) 粉碎 是化工 生产 中 一种 单元 操作 ,是一种纯机械 过程 的操作, 对于 体积 过大不 适宜 使用 的固体 原料 或不 符合 要求 的 半成品 ,要 进行 加工 使其变小, 这个 过程就叫 粉碎 。 粉碎的读音是fěnsuì,动词,解释是:①形容碎裂成 2018年1月10日 破碎参数css表示什么意思 设备型号及台数: 2台MTW175 加工物料与细度: 锂辉石,250目 项目描述 锂辉石破碎生产线工艺简介: 按照硬岩破碎工艺考虑,破碎成品一般是540mm,结合客户要求不同设计两端或三段破碎,破碎成品高品位(45%以上 破碎参数css表示什么意思
.jpg)
HTML CSS中的’$’是什么意思 极客教程
什么是CSS? CSS是层叠样式表(Cascading Style Sheets)的缩写,是一种用于定义样式的标记语言。 它与HTML共同构建了现代的外观和布局。 在CSS中,我们可以使用各种选择器来选择中的元素,并为这些元素应用各种样式,并控制其外观和排版。 而 2024年2月21日 三、以下这几种文件路径分别用在什么地方,代表什么意思? 1、css/acss 可以用在本地路径也可以用在网络路径。表示相对路径,用在寻找当前目录下的css目录下的acss文件 。 2、/css/acss 用在本地路径,表示相对路径,用于寻找当前目录下的css目录下的前端学习《三》 CSS基础 掘金

css中元素的auto属性值是什么意思,比如margin:0 auto表示
2020年7月27日 css中auto的用法 —什么是auto? +auto是自适应的意思,auto是很多尺寸值的默认值,也就是由浏览器自动计算。+块级元素中margin、border、padding以及content宽度之和构成父元素width。使用auto属性后,父元素宽度发生变化,该元素的宽度也会随之变 知乎专栏 随心写作,自由表达 知乎

CSS 在 CSS 中,点()是什么意思 极客教程
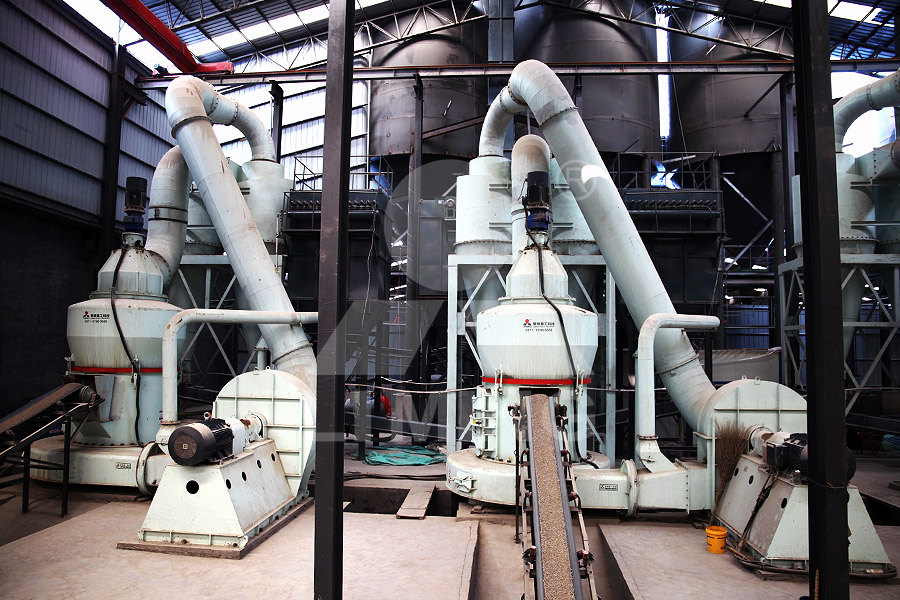
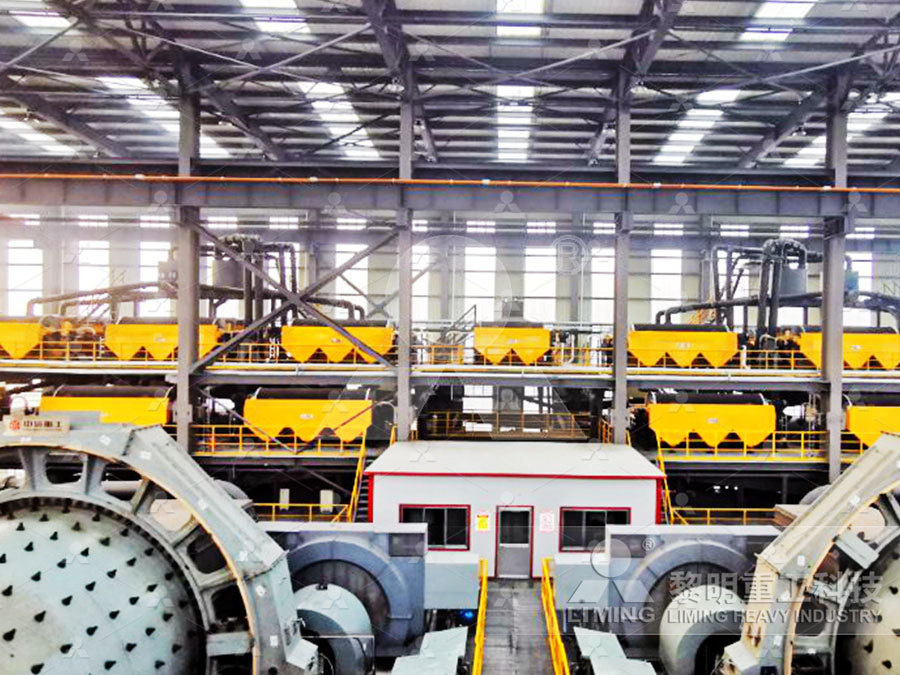
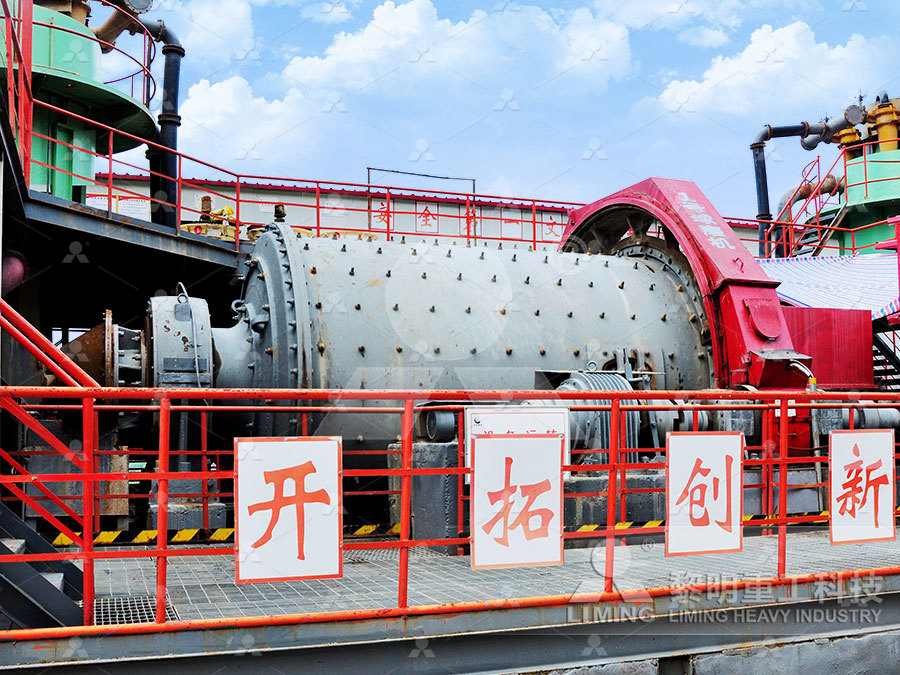
总结 在 CSS 中,点号()表示类选择器的一部分,用于选择类名。 类选择器允许我们为一个或多个元素同时应用相同的样式。 通过类选择器,我们可以方便地为特定元素或元素集合添加自定义的样式修饰。 同时,我们还可以使用多类选择器为元素添加多个 粉碎机是将大尺寸的固体原料粉碎至要求尺寸的机械。 粉碎机由粗碎、细碎、风力输送等装置组成,以高速撞击的形式达到粉碎机之目的。 利用 风能 一次成粉,取消了传统的筛选程序。 主要应用矿山,建材等多种行业中 粉碎机(电动机械)百度百科

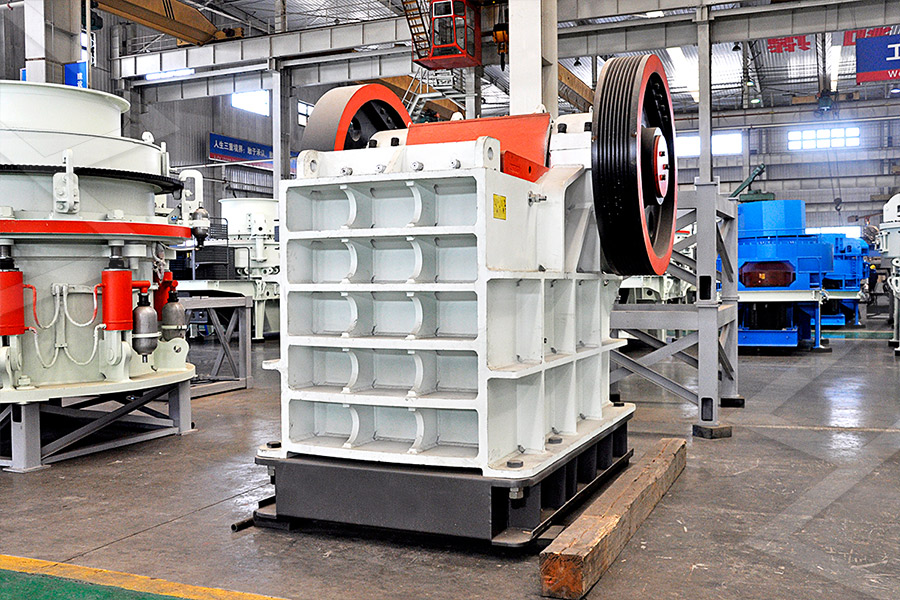
破碎机中的css 和oss是什么意思 百度知道
2021年11月30日 css 合并请求 和主机无关。 你代码里面就几次请求就是几次请求 要想减少请求数量 把多个css的内容放到一个css里面 就可以减少请求次数了 抢首赞 评论 分享 举报 破碎机中的css 和oss是什么意思CSS(Close side setting)是紧边排矿口,也就是最小排矿口OSS(Open 2020年7月14日 默认值为auto,即 项目原本大小; 设置后项目将占据固定空间。 所以flex属性的默认值为:0 1 auto (不放大会缩小) flex为none:0 0 auto (不放大也不缩小) flex为auto:1 1 auto (放大且缩小) flex:1 即为flexgrow:1,经常用作自适应布局,将父容器的display:flex flex 的 三个参数 flex:1 0 autoflex参数CSDN博客
.jpg)
粉碎是什么意思粉碎的翻译音标读音用法例句爱词霸
爱词霸权威在线词典,为您提供粉碎的中文意思,粉碎的用法讲解,粉碎的读音,粉碎的同义词,粉碎的反义词, 粉碎的例句等英语服务。首页 翻译 背单词 写作校对 词霸下载 用户反馈 专栏平台 登录 粉碎是什么意思粉碎用英语怎么说粉碎的翻译粉碎翻译成 2024年1月13日 既然Cdd表示管子在漏端产生的总寄生电容,Css表示在源端产生的总寄生电容 同时有Cdg+ Cdd Cds Cdb = 0; 那么,Cjd表示的漏端结电容和Cdd有什么关系吗? 按道理总寄生电容应该包括Cjd。 但是从Cadence中提取的参数显示Cdg+ Cdd Cds Cdb = 0,Cjd>Cdd,做运放等电路 [求助] MOS管寄生电容电容CDD,CSS,请大家解疑?

css里的符号是代表什么意思呢?css的CSDN博客
2018年9月13日 CSS自身的弱编程能力 浏览器实现不理想甚至实现方案各一。对CSS的兼容处理几乎是每个前端工程师必备的技能,究其根本是浏览器对CSS规范的实现程度和方案不一。其中尤以IE浏览器最甚,包括以IE内核的众多国产浏览器。参数A和b不能单独用于矿石性质的判定,而是用A×b和Ta值对矿石性质加以判定。A×b值可作为矿石抗冲击粉碎强度的一个衡量指标,A×b值越大,给定比能耗条件下粉碎产物越细;参数Ta表示试验矿石的抗研磨破碎能力,Ta值越小,矿石抗研磨能力越强。落重试验测定矿石粉碎特性参数 百度文库
.jpg)
rgb() CSS:层叠样式表 MDN
2023年9月6日 什么是 CSS CSS 入门 CSS 的结构是怎样的 CSS 是如何工作的 测验:为传记页面添加样式 CSS 构建 备注: 旧版的 rgba() 语法是 rgb() 的别称,接收相同的参数 ,行为也是相同的。 尝试一下 语法 css rgb (255 255 255) rgb (255 255 255 / 5) 此函数也接 如何使用CSS中的>符号? 您可以使用>符号来选择一个元素的直接子元素,并为其应用样式。 下面是一个例子: ul>li { color: red; } 上述代码表示选择ul元素下的直接子元素li,并将其文字颜色设置为红色。 这样,只有ul下面的代子元素li会受到样式的影响,而 CSS CSS中的>符号是什么意思 极客教程

还搞不懂什么是参数,超参数吗?三快速了解参数与超
2023年12月3日 1模型选择与评估 11 模型参数、超参数 了解什么是模型参数,什么是超参数是很必要的,不同类型的参数需要在不同的阶段进行调节(参数——训练集;超参数——验证集) 模型参数:模型内部的配置变量,可以通过数据估计(学习)模型参数的值 超参数:模型的外部配置变量,需要手动设置 CSS padding(填充) CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。 padding(填充) 当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景 CSS padding(填充) 菜鸟教程

R中关于arima函数中“CSSML”表示什么方法? R语言论坛
2018年1月10日 CSS 来选择起始点是什么意思? 有什么作用? R中关于arima函数中“CSSML”表示什么方法? ,请问一下,在arima函数中,选择method的时候“ML”表示似然估计"CSS"表示最小二乘"CSSML"表示什么方法? ,经管之家 (原人大经济论坛)2016年1月8日 CSS动画:transition 的用法介绍 CSS中最简单的动画叫做 transition (转变) 。 通常,当一个元素的样式属性值发生变化时,我们会立即看到页面元素发生变化,也就是页面元素从旧的属性值立即变成新的属性值的效果。 Transition (转变) 能让页面元素不是立 CSS动画:transition 的用法介绍 – WEB骇客

borderradius属性值参数详解borderradius: 10px;CSDN博客
2019年9月13日 border radius 是CSS3设置圆角的一个属性,其属性值得单位可以使用:em、px、百分比等等。 但是,borderradius属性值得参数形式有好多种,那么具体都代表什么意思呢? 下面以实际例子分析一下: 首先是最常见的一种形式,一个值:borderradius: 值; borderradius 2024年5月23日 关于标签在URI后面传参数的问题 用了一年多的struts了,对于一些常用的标签还是比较熟悉的。将在今后慢慢做一些总结,把自己的一些经验和大家分享,也以此抛砖引玉,希望能得到大家的高明见解。说的不对的地方请大家指正!在struts标签的page属性指定的URI后面传递参数可以有几种方式:1若 【详细】HTML的Link标签的参数以及用法 CSDN博客
.jpg)
css中“~”和“>”是什么意思? LTING 博客园
2016年12月16日 定义和用法 p~ul选择器 p之后出现的所有ul。 两种元素必须拥有相同的父元素,但是 ul不必直接紧随 p。 css中“>”是: css3特有的选择器,A>B 表示选择A元素的所有子B元素。 与A B的区别在于,A B选择所有后代元素,而A>B只选择一代。 a,b{逗号指相同的css样式 2018年6月11日 CSS中@用法小结 atrule 是一个声明,为CSS提供执行或怎么表现的指令。 每个声明以@开头,后紧跟一个可用的关键字,这个关键字充当一个 标识符 ,用于表示CSS该做什么。 这是一个通用的语法,尽管每个atrule有其它语法变体。 常规规则 常规规则遵循下面的 CSS中@用法小结css@用法CSDN博客
.jpg)
CSS中的padding:3px 4px 2px 6px;表示什么? 百度知道
2009年6月22日 可以“CSS盒子模型”详细了解下。 属性值可以定义一个、两个、三个或者四个。 如果仅定义一个属性值,则其余三个自动取相同值,如:padding:6px与padding:6px 6px 6px 6px 的效果完全一样;如果仅给出两个或三个值,那么缺失边的属性值将取与对边相同的值。粉碎:粉碎是用机械力的方法来克服固体物料内部凝聚力,使之破碎的 单元操作 。 粉碎操作的种类(按细度分) ①粗粉碎:原料粒度在40~1500mm范围内,成品粒度若5~50mm ②中粉碎:原料粒度在10~100mm 范围内 ,成品粒度若 5~10mm ③微粉碎:原料粒度 粉碎(工程原理学概念)百度百科

CSS样式中backgroundposition:后的两个值代表什么?
2021年12月17日 如果提供了两个值,个会决定距离左边缘的偏移,即水平位置;第二个值会决定图片从上边缘向下的偏移,即竖直的位置。 例如: backgroundposition:5px 10px 则代表:背景图片向左偏移5px,向下偏移 10px 森林树苗 关注 3 2 专栏目录2015年7月22日 location ~* \(gifjpgjpegpngcssjsico)$ {root /webroot/res/;} #第三个规则就是通用规则,用来转发动态请求到后端应用服务器 #非静态文件请求就默认是动态请求,自己根据实际把握 #毕竟目前的一些框架的流行,带php,jsp后缀的情况很少了 location / 详解 nginx location ~ *\(jscss)?$ 什么意思? 费元星的
.jpg)
css中号、#号、*号都是什么意思,通俗易懂系统讲解
2023年12月19日 在css文件中,经常会看到#号、*号和“点”,对于没有一点css阅读、开发经验的朋友来讲,这几个符号所代表的意思是什么、有什么作用,肯定是一点都不知道,那么今天我们就一起来认识一下这3个符号在css中的共同点和区别。“#(井)号”、“*号”、“点”的相同点: 他们有着一个共同点, 就是 2020年5月14日 883css CSS 层叠样式表 可以为一个元素添加不同的样式,多个样式 可以为一个元素重复添加相同的样> 以优先级,最新的为主 语法: 选择器 : 选中元素(一个,多个) 样式表 : 样式> 属性名 : 属性值 选择器 { 样式; 样式; } CSS的使用方式: 1行内样式表 行内: 元素所在行内部,元素上 在标签上添加属性style CSS样式中的 是什么作用?css CSDN博客
.jpg)
padding后面跟了两个参数怎么理解padding后是什么CSDN博客
2021年11月3日 CSS中padding属性的参数顺序 Padding属性是在网站建设的过程中是必不可少的,它的主要作用就是设定对象四边的补丁边距,padding可以说给我们带来的麻烦不少,最大的一个就是浏览器兼容性问题,这里先抛开这个不说了,单来分析一下padding中参数属性的作用规则,也就是哪个参数对应哪个补丁,从 2019年3月15日 文章浏览阅读3w次,点赞47次,收藏116次。$在JS中本身只是一个符号而异,在JS里什么也不是。但在JS应用库JQUERY的作者将之做为一个自定义函数名了,这个函数是获取指定元素的函数,使用非常之频繁,所以好多新手不知道,还以为$是JS JS中$含义及用法js $CSDN博客
.jpg)
在链接css或js文件时后面带有问号参数是什么意思?静态
2010年7月2日 在链接css或js文件时后面带有问号参数是什么意思? 如上上面的红色里面的参数代表什么? js或css修改后改下日期,避免旧的浏览器缓存继续生效 嗯,我防止图片取缓存里的也是这样做的 可以看成是css的一个版本号,如果css改动过,担心浏览器本地css文件 2024年4月24日 相信学Python的小伙伴肯定有这样的尴尬局面,给一个函数不会用,原因是:不知道参数列表中的类型是什么意思, 比如初学者都会疑问的:*args和**args到底是怎么用。当你知道这个时,我猜你肯定能会用好多函数了!#*args的用法:当传入的参数个数未知,且不需要知道参数名称时。【python】函数里面的参数(*args,**kwargs)代表什么意思

知乎专栏 随心写作,自由表达 知乎
2023年8月16日 CSS3中transform属性 在css3中transform主要包括: 1、旋转(rotate) rotate()在一个给定度数顺时针旋转的元素。负值表示元素按逆时针旋转。单位deg,设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转 transfrom: rotate(30deg); 2、扭曲(skew) skew()包含两个参数值,分别表示X轴和Y轴 CSS中的transform属性有哪些值?并分别描述它们的作用。

求教css中元素的auto属性值是什么意思,比如margin:0 auto表示什么
2013年2月4日 求教css中元素的auto属性值是什么意思,比如margin:0 auto表示什么?把一个属性的值设置为auto,就是让各个浏览器对该属性使用各自的默认值。定义一个方向为auto,让浏览器自动选择合适的margin(页边距)大小;marg2021年1月27日 CSS中的zoom属性用于scaleup或scaledown的内容。在其他一些浏览器不支持Internet Explorer之前,已为Internet Explorer实现了此属性。用法:zoom:percentage number normal;属性值:该属性接受上述和以下所述的三种类型的值:percentage:此属性保存的数字与原始内容相比将增加或减少的百分比使zoomin或输CSS中 * { }、*zoom,各种 * 代表的意思css *zoomCSDN博客
.jpg)
粉碎的意思粉碎的解释汉语国学
粉碎 (工程术语) 粉碎 是化工 生产 中 一种 单元 操作 ,是一种纯机械 过程 的操作, 对于 体积 过大不 适宜 使用 的固体 原料 或不 符合 要求 的 半成品 ,要 进行 加工 使其变小, 这个 过程就叫 粉碎 。 粉碎的读音是fěnsuì,动词,解释是:①形容碎裂成 2018年1月10日 破碎参数css表示什么意思 设备型号及台数: 2台MTW175 加工物料与细度: 锂辉石,250目 项目描述 锂辉石破碎生产线工艺简介: 按照硬岩破碎工艺考虑,破碎成品一般是540mm,结合客户要求不同设计两端或三段破碎,破碎成品高品位(45%以上 破碎参数css表示什么意思

HTML CSS中的’$’是什么意思 极客教程
什么是CSS? CSS是层叠样式表(Cascading Style Sheets)的缩写,是一种用于定义样式的标记语言。 它与HTML共同构建了现代的外观和布局。 在CSS中,我们可以使用各种选择器来选择中的元素,并为这些元素应用各种样式,并控制其外观和排版。 而 2024年2月21日 三、以下这几种文件路径分别用在什么地方,代表什么意思? 1、css/acss 可以用在本地路径也可以用在网络路径。表示相对路径,用在寻找当前目录下的css目录下的acss文件 。 2、/css/acss 用在本地路径,表示相对路径,用于寻找当前目录下的css目录下的前端学习《三》 CSS基础 掘金
.jpg)
css中元素的auto属性值是什么意思,比如margin:0 auto表示
2020年7月27日 css中auto的用法 —什么是auto? +auto是自适应的意思,auto是很多尺寸值的默认值,也就是由浏览器自动计算。+块级元素中margin、border、padding以及content宽度之和构成父元素width。使用auto属性后,父元素宽度发生变化,该元素的宽度也会随之变 知乎专栏 随心写作,自由表达 知乎

CSS 在 CSS 中,点()是什么意思 极客教程
总结 在 CSS 中,点号()表示类选择器的一部分,用于选择类名。 类选择器允许我们为一个或多个元素同时应用相同的样式。 通过类选择器,我们可以方便地为特定元素或元素集合添加自定义的样式修饰。 同时,我们还可以使用多类选择器为元素添加多个